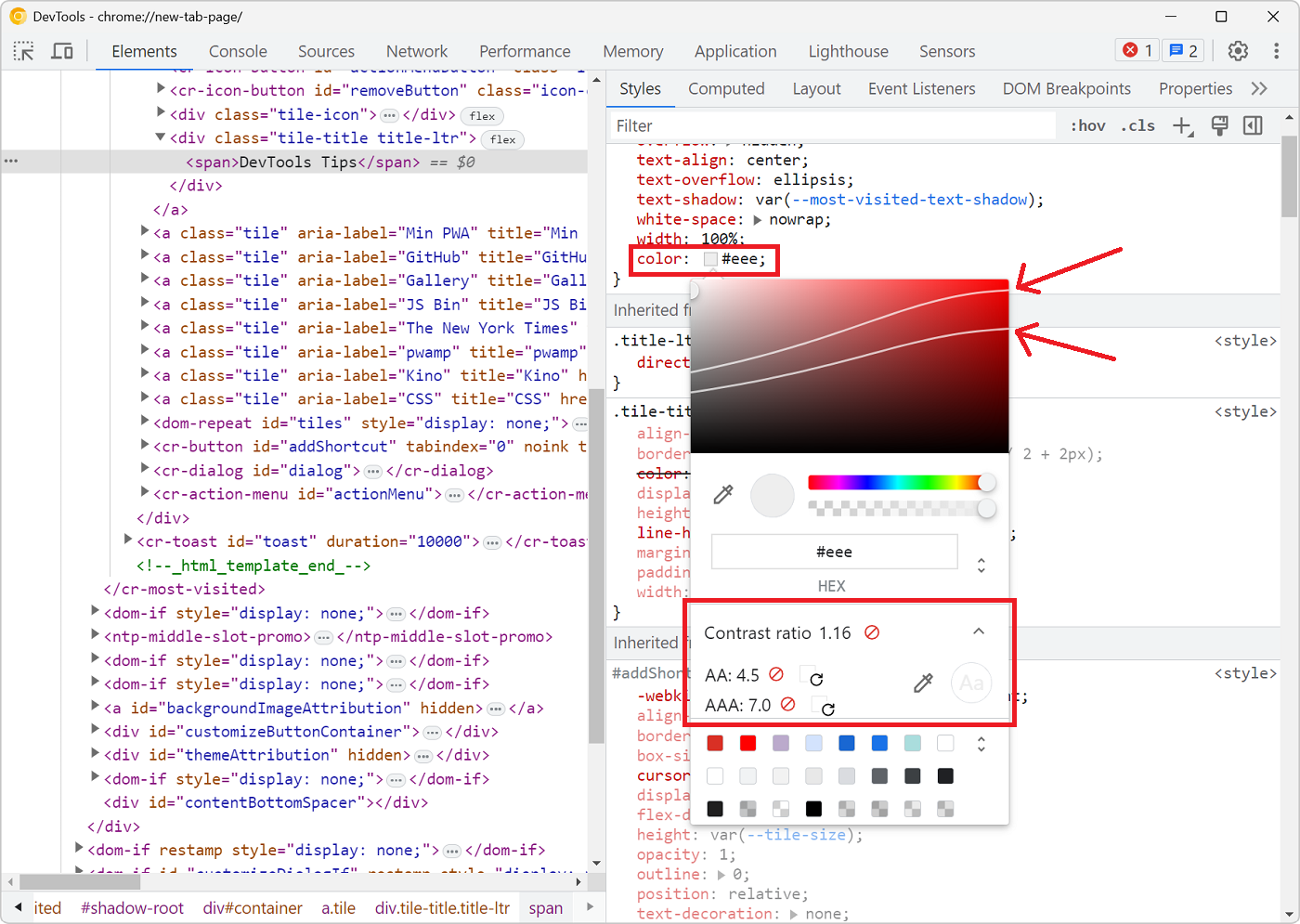
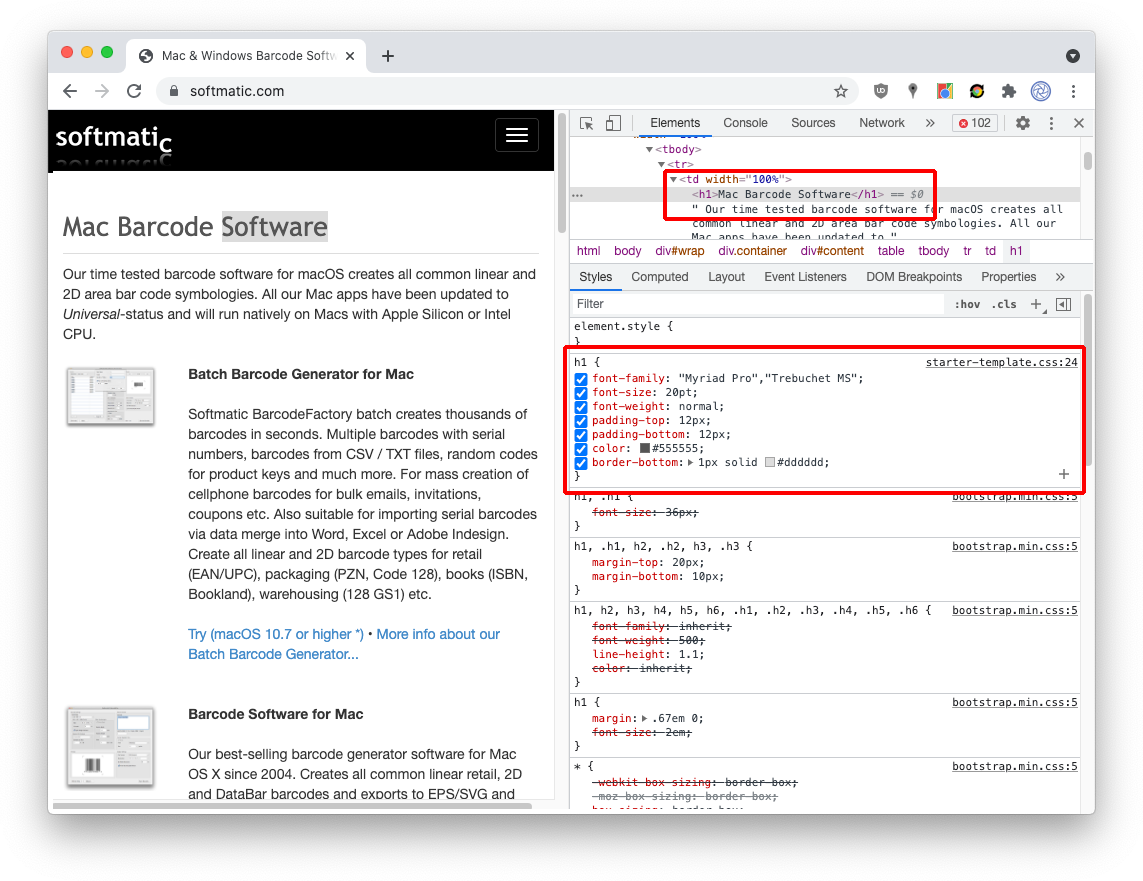
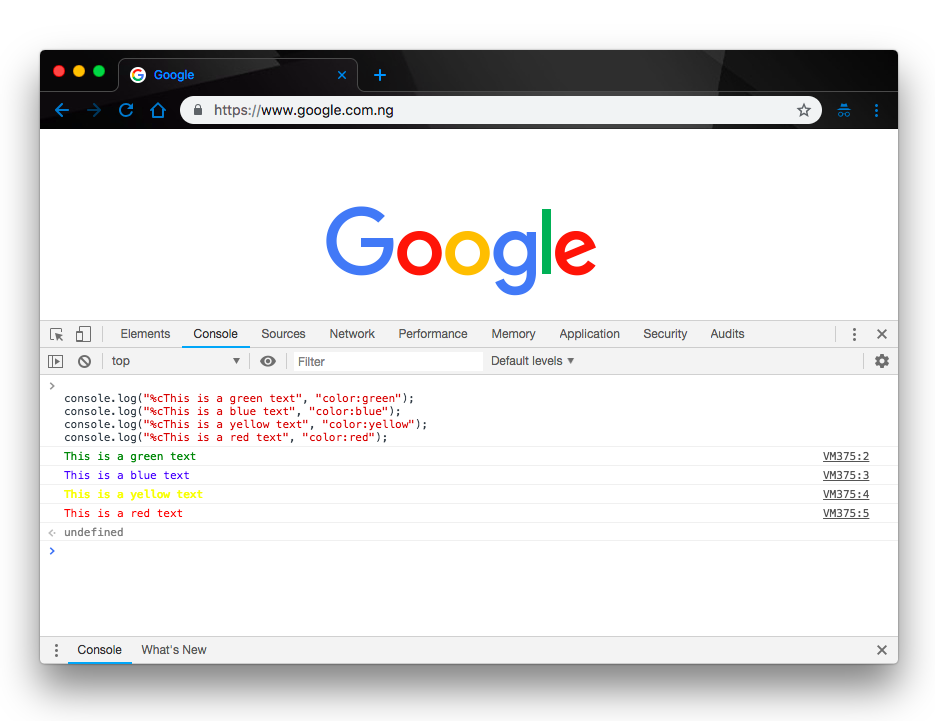
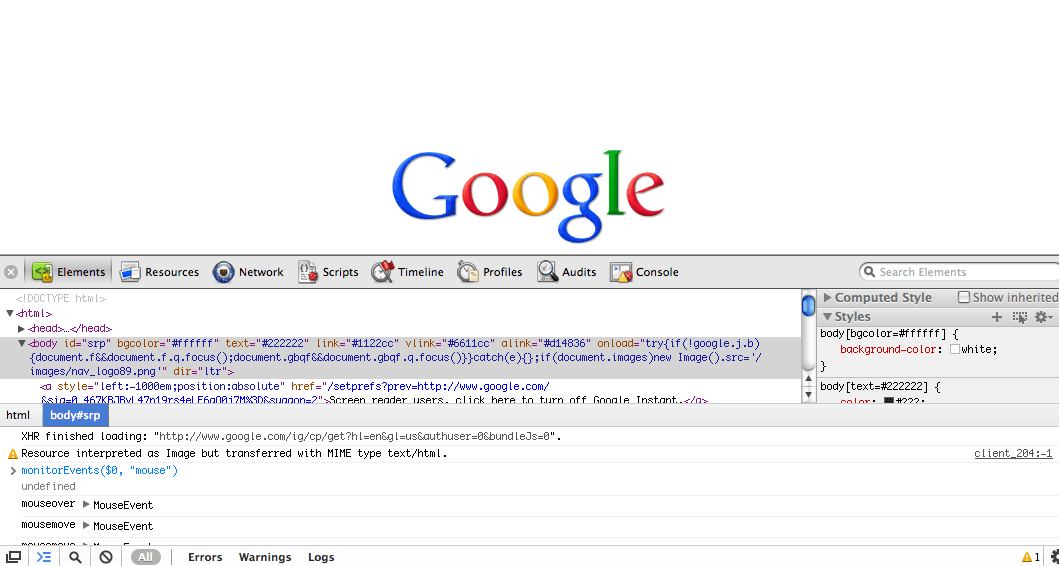
How to Install Themes in Chrome Dev Tools - Make the Chrome Console Colorful | by Javascript Jeep🚙💨 | Level Up Coding

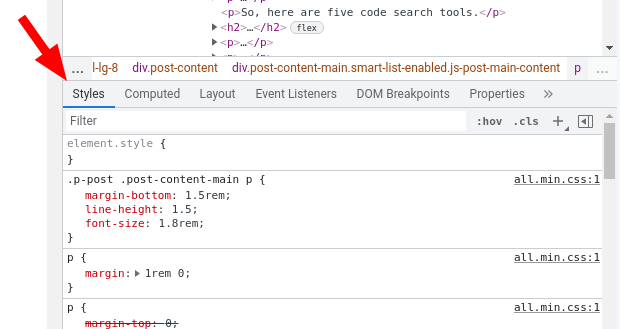
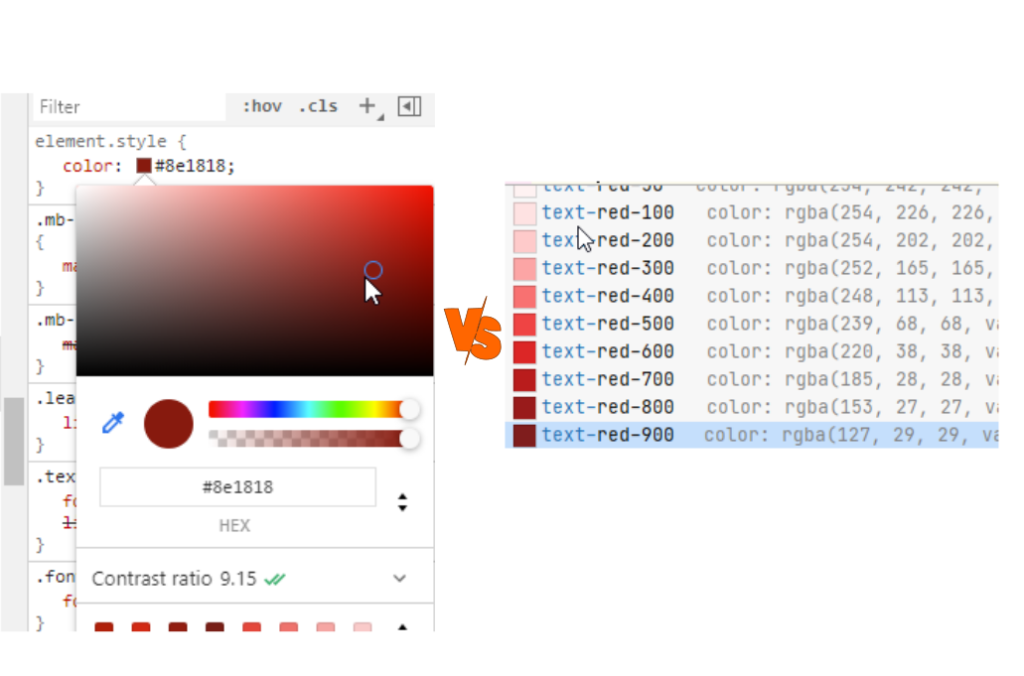
Tailwind Devtools Inspector - How to quickly edit tailwind classes and apply tailwind templates - no install - already in your console | ReDevTools

Town Square Chrome Console Table With Shelf White Faux Marble/chrome Frame - Breighton Home : Target