javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

javascript - How to keep a div scrolled to the bottom as HTML content is appended to it via jquery, but hide the scroll bar? - Stack Overflow

javascript - How to get the relative position of an object inside a scrollable div? - Stack Overflow

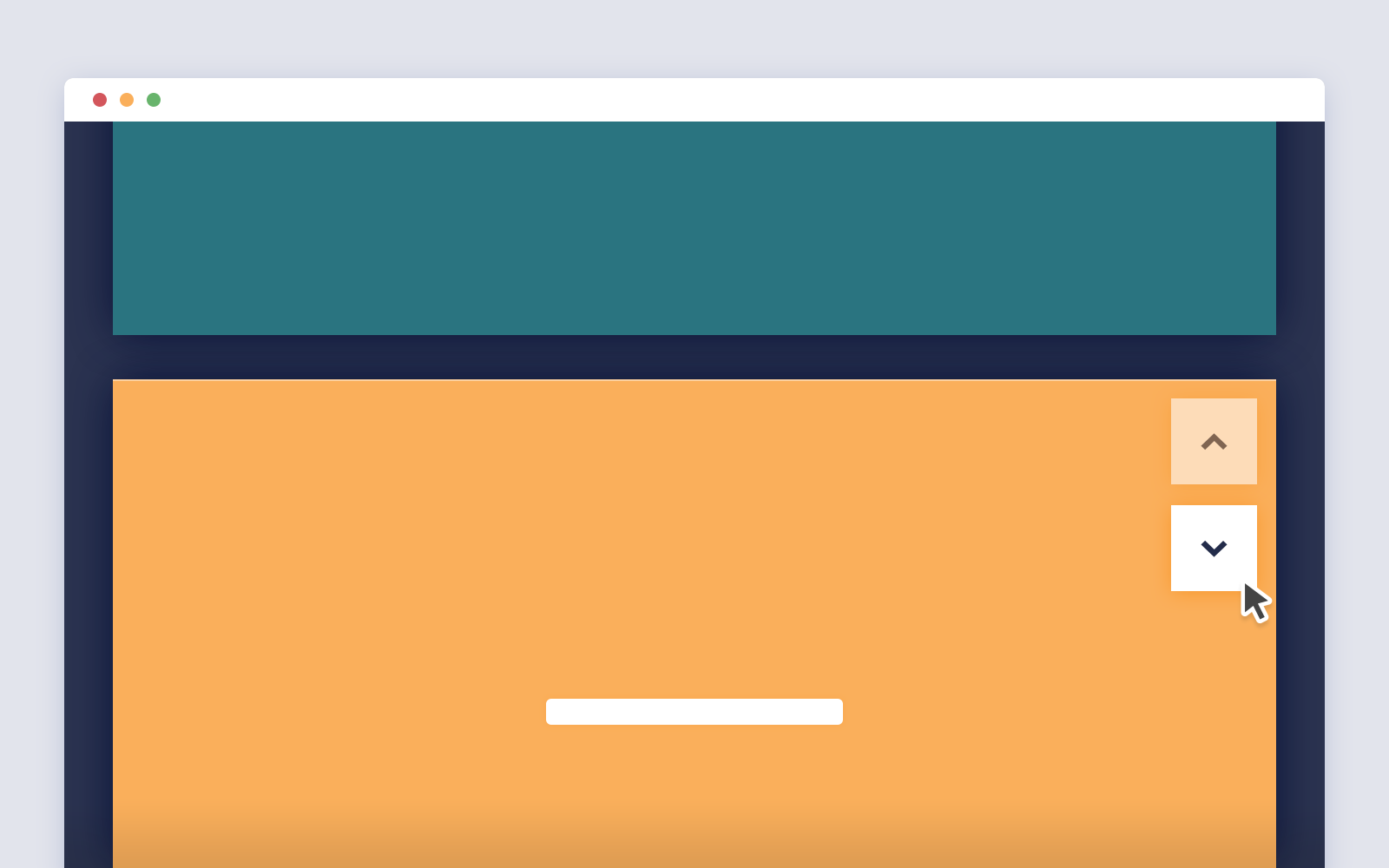
javascript - How to Toggle Show/Hide a Fixed Element When Scrolling Through a Specific Div? - Stack Overflow

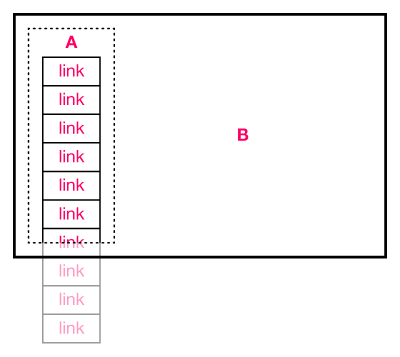
How to prevent links in scrollable div from jumping to top when clicked? - Using JavaScript with Hype - Tumult Forums